|
|
В этой статье описан универсальный и полезный прием. Затратив на его освоение 15-20 минут, впоследствии вы будете им пользоваться регулярно - и с удовольствием… Речь пойдет о создании в Photoshop эффекта пунктирной рамки. Этот эффект часто встречается на веб-страницах в оформлении различных элементов дизайна: кнопок, рамок таблиц, контуров вокруг изображений. В газетах и журналах его используют для окантовки статейных и рекламных блоков. Несмотря на относительную простоту, эффект "пунктирной рамки" применяется довольно широко. Итак, начнем! (Кстати, если вы считаете себя опытным пользователем Photoshop, можете поимпровизировать, отходя от описанного алгоритма и временами поступая по-своему.) 1. Запустив Photoshop, перед созданием нового изображения определим цвет фона (Background Color):
R: 248
G: 28
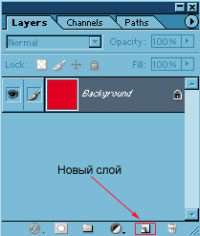
B: 45 Напомним: основной цвет и цвет фона выбирается либо с помощью панели инструментов, либо посредством палитры Цвет (Color). R, G и B в диалоговом окне Выбор цвета (Color Picker) обозначают, соответственно, красную (Red), зеленую (Green) и Синюю (Blue) составляющие цвета (рис. 1). Если мы все сделали правильно, то фон должен получиться ярко-красным. 2. Создадим новый файл (команда Файл > Создать (File > New) или комбинация клавиш + ) размером 250 x 250 пикселей. Назовем этот файл dotted_border.psd и на всякий случай сразу же сохраним его.   В палитре инструментов выберем инструмент Прямоугольное выделение (Rectangular Mark Tool, рис. 2). Или нажмем на клавиатуре клавишу , что значительно быстрей. 3. Создадим новый слой. Для этого воспользуемся кнопкой Новый слой (New Layer, рис. 3) в палитре Слои (Layers) или комбинацией клавиш + + . Назовем этот слой Violet Rectangular - "фиолетовый прямоугольный". Затем перейдем к палитре Опции (Options). Если она не видна на экране, воспользуемся командой Window > Options, предварительно убедившись, что инструмент Прямоугольное выделение (Rectangular Mark Tool) активен. Выберем из раскрывающегося списка Стиль (Style) режим Фиксированный размер (Fixed Size) и введем в соответствующих полях размеры выделенной области (рис. 4): Ширина (Width) - 181 пиксель;
Высота (Height) - 141 пиксель. 4. Теперь нарисуем на новом слое выделение с заданными размерами (рис. 5). Если мы до или после этого создадим горизонтальную и вертикальную направляющие (перпендикулярные синие линии на рисунке) и расположим их четко по центру выделения (что сделать совсем несложно, полагаясь на размеры нашего изображения), то разместить выделение по центру прямоугольника будет совсем просто. Затем необходимо определить цвет основного фона (Foreground Color). Как это делается, мы уже знаем (см. п. 1):
R: 86
G 68
B: 149  5. Созданное пару минут назад выделение необходимо залить фиолетовым цветом. Для этого можно привычным способом выбрать в панели инструментов Ведро (Paint Bucket Tool, рис. 6) - но гораздо проще и быстрее будет нажать + . Снимем выделение за ненадобностью, воспользовавшись для этого командой Выделение > Снять (Select > Deselect) или комбинацией клавиш + . 5. Созданное пару минут назад выделение необходимо залить фиолетовым цветом. Для этого можно привычным способом выбрать в панели инструментов Ведро (Paint Bucket Tool, рис. 6) - но гораздо проще и быстрее будет нажать + . Снимем выделение за ненадобностью, воспользовавшись для этого командой Выделение > Снять (Select > Deselect) или комбинацией клавиш + . 6. Вернемся к инструменту Прямоугольное выделение (Rectangular Mark Tool). В палитре его опций поменяем фиксированные значения ширины и высоты на 3 и 1 пиксель соответственно. Вот мы и подошли к самому главному. Создадим еще один слой и назовем его Dots - "пунктир". Это не должно составить труда, так как подобное действие мы уже выполняли. Увеличим масштаб изображения до 1600%. Для этого в соответствующем поле палитры Навигатор (Navigator) введем указанное значение и нажмем .  7. Теперь с помощью инструмента Рука (Hand) переместимся в любой угол фиолетового прямоугольника и начнем рисовать горизонтальную пунктирную линию, предварительно выбрав в качестве основного цвета (Foreground Color) любой понравившийся. Например, белый. Как мы будем рисовать пунктир? Инструментом Прямоугольное выделение (Rectangular Mark Tool) с фиксированными размерами (рис. 7). Создав выделение, нажимаем + и заливаем область белым цветом. Затем сдвигаем выделение с помощью клавиши <>> на 5 пикселей вправо. Для этого просто нажимаем на эту клавишу 5 раз. Затем снова + . Проделав эту операцию еще один раз, мы получим три белых прямоугольника. Точно таким же образом обведем белой пунктирной линией верхнюю сторону фиолетового прямоугольника. Если все cделано правильно, у нас должно получиться изображение, подобное показанному на рис. 7. 7. Теперь с помощью инструмента Рука (Hand) переместимся в любой угол фиолетового прямоугольника и начнем рисовать горизонтальную пунктирную линию, предварительно выбрав в качестве основного цвета (Foreground Color) любой понравившийся. Например, белый. Как мы будем рисовать пунктир? Инструментом Прямоугольное выделение (Rectangular Mark Tool) с фиксированными размерами (рис. 7). Создав выделение, нажимаем + и заливаем область белым цветом. Затем сдвигаем выделение с помощью клавиши <>> на 5 пикселей вправо. Для этого просто нажимаем на эту клавишу 5 раз. Затем снова + . Проделав эту операцию еще один раз, мы получим три белых прямоугольника. Точно таким же образом обведем белой пунктирной линией верхнюю сторону фиолетового прямоугольника. Если все cделано правильно, у нас должно получиться изображение, подобное показанному на рис. 7. 8. Теперь нажмем на представлении слоя Dots в палитре Слои (Layers) и перетащим его на кнопку Новый слой (New Layer) или нажмем правой кнопкой мыши на представлении слоя Dots в палитре и выберем команду Копировать Слой (Duplicate Layer). Назовем новый слой Bottom Dots - "пунктир снизу". Все, что нам необходимо, это переместить содержимое этого слоя на 142 пикселя вниз. Активизируем инструмент Перемещение (Move Tool), выбрав его в палитре инструментов - или просто, нажав кнопку и удерживая клавишу , нажмем клавишу 14 раз и затем еще два раза, отпустив . Конечно, можно нажать клавишу 142 раза, но вряд ли найдутся желающие это делать… 9. Выберем инструмент Прямоугольное выделение (Rectangular Mark Tool) и зададим в палитре его опций фиксированную ширину и высоту: 1 и 3 пикселя соответственно. Затем создадим новый слой и назовем его, скажем, Side Dots - "пунктир сбоку". На новом слое с помощью уже знакомых нам приемов нарисуем сначала вертикальную пунктирную линию на левой стороне фиолетового прямоугольника, а затем, создав копию слоя Side Dots и присвоив новому слою имя Right Side Dots ("пунктир с правой стороны"), переместим содержимое этого слоя на 182 пикселя вправо. В результате получим фиолетовый прямоугольник на красном фоне, очерченный со всех сторон белой пунктирной линией (рис. 8). На вид все довольно просто, чтобы не сказать - примитивно. Но так ли это на самом деле? Применений описанному приему можно найти огромное множество. На рис. 9 показано одно из них - не самое сложное.
|
|